I joined Webflow team as one of the first two designers in 2015. Over the next six years, I contributed to numerous features for the Webflow Designer, focusing on layout systems and interaction tooling. This is a selection of projects from my tenure. Some exploratory work still remains unreleased and is not shown here.
Grid
The release of CSS Grid required us to rethink how users interact with layout systems. We moved away from inspector-based controls to direct canvas manipulation, allowing users to create and modify grid layouts visually.
Working with the team, we tested multiple interaction patterns. The final implementation provides precise control while maintaining visual feedback and direct manipulation principles, resulting in an intuitive interface that preserves CSS Grid’s power.
The addition of Grid template areas support further simplified grid layout creation through direct on-canvas manipulation.
Interactions
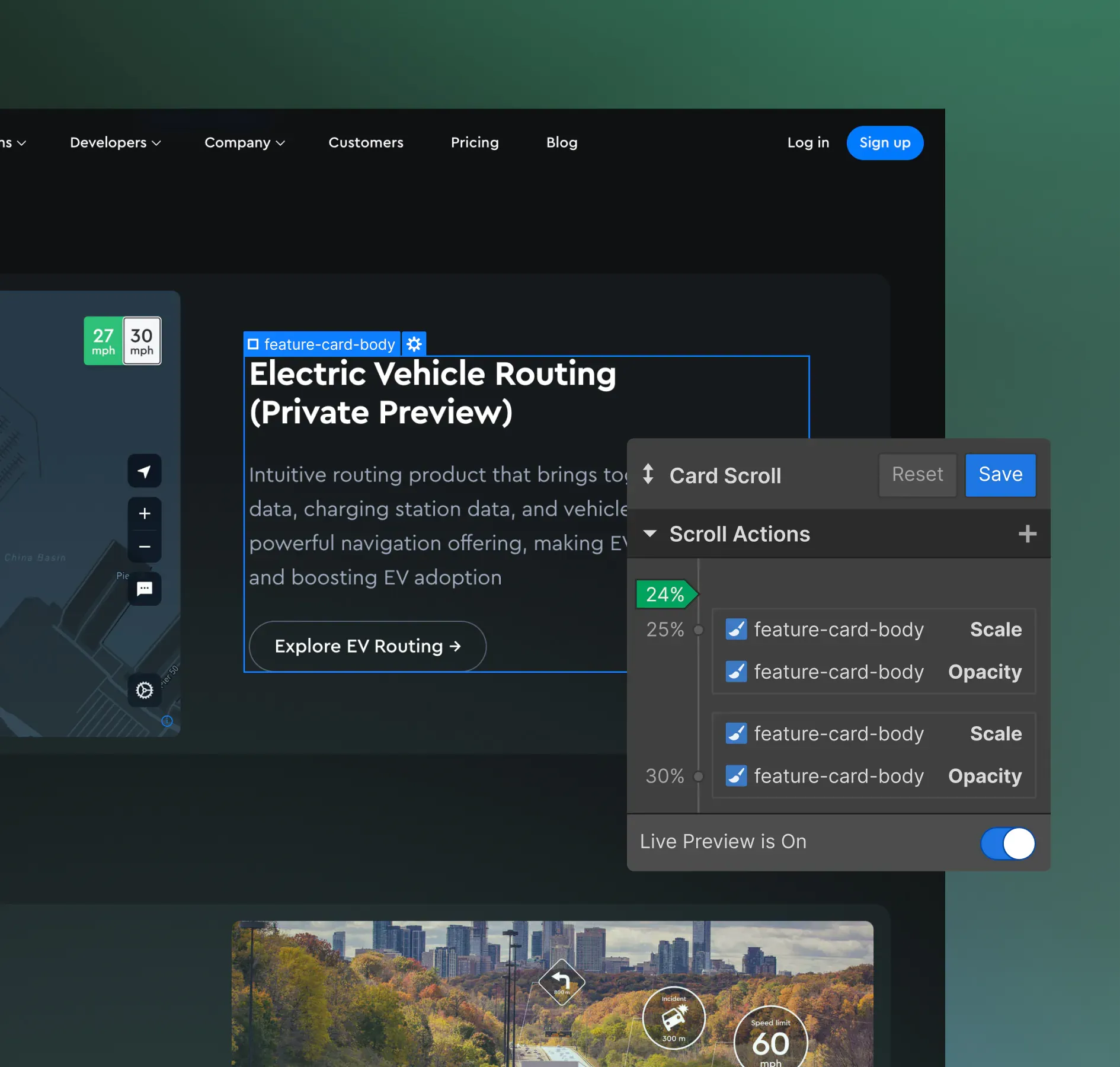
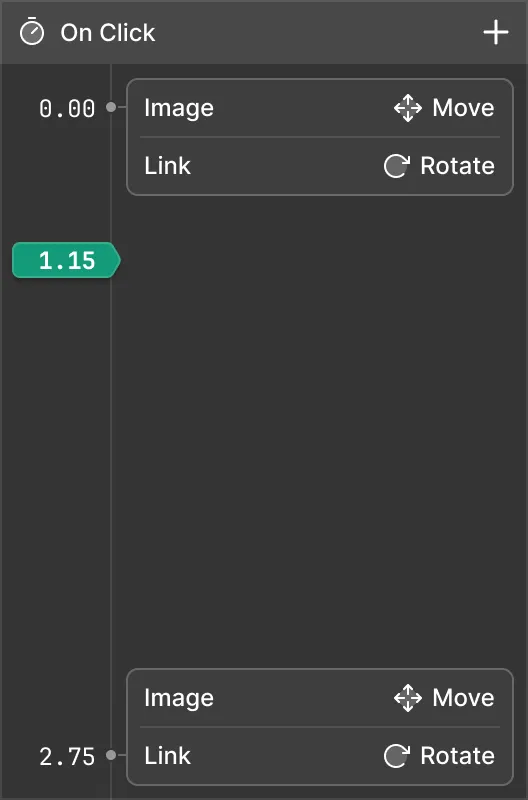
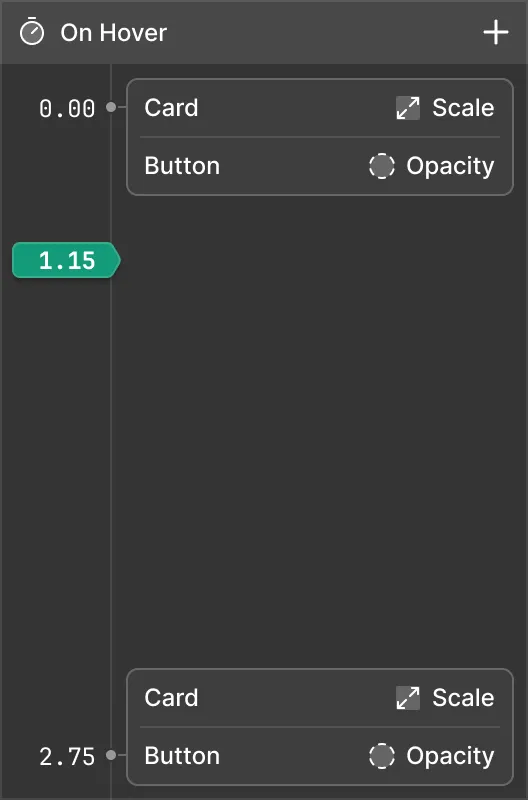
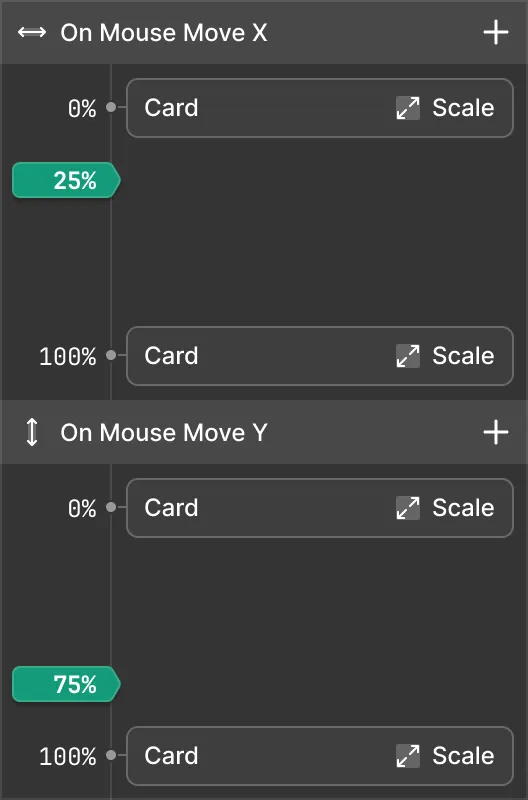
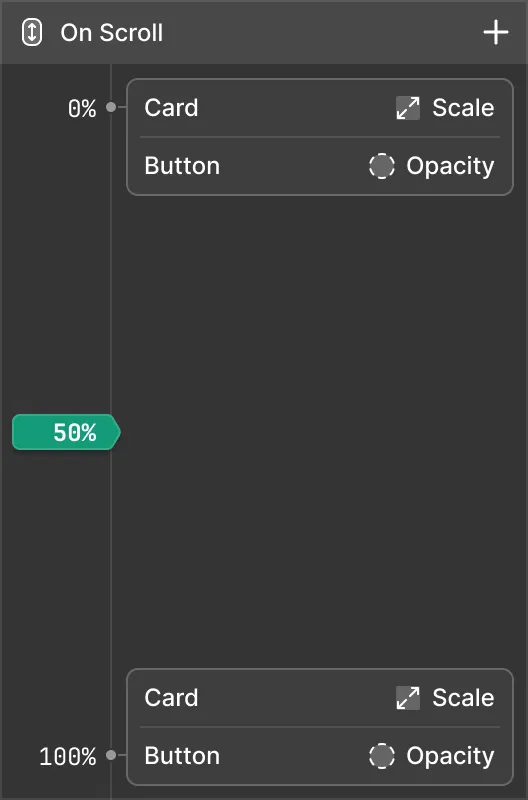
Building upon Webflow’s basic animation tools, we developed a more sophisticated system for creating dynamic interactions. Through extensive prototyping, we arrived at a simplified vertical timeline interface that manages both time-based animations and dynamic interactions.
The timeline allows authors to layer multiple “actions”, using it to sequence animations or map them to user inputs like scroll position and mouse movement. This metaphor provides professional-grade capabilities while maintaining an accessible learning curve.





Components
Webflow’s original Symbols feature allowed element reuse across pages but lacked content customization. We evolved this into a Components system with content overrides, enabling teams to maintain consistent design systems while customizing individual instances.
Flexbox
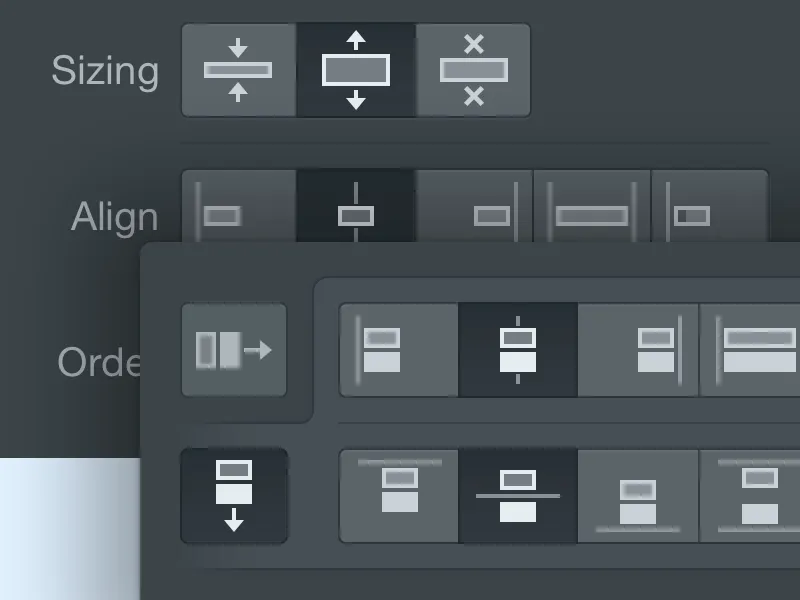
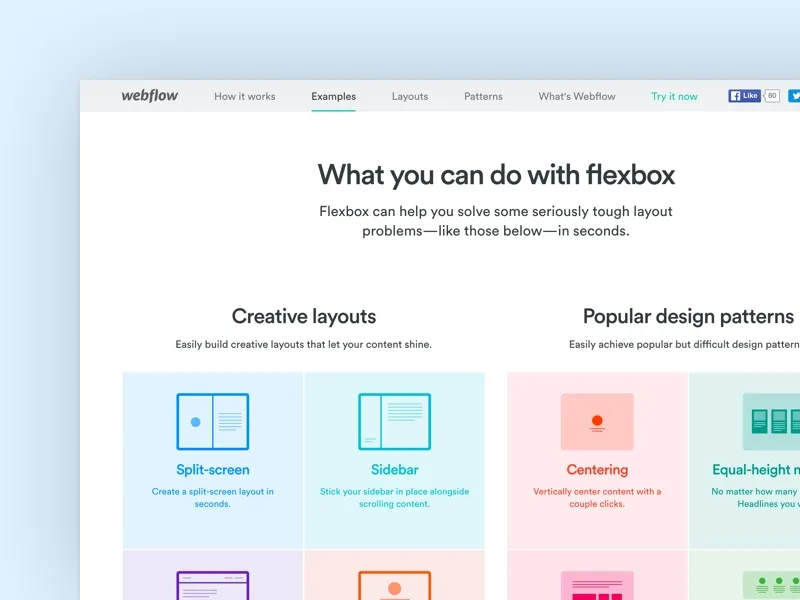
As one of my first projects at Webflow, I worked on translating CSS Flexbox into an intuitive visual interface. Beyond the core implementation, I developed supplementary learning tools including an interactive game and educational website.
Since its 2016 release, Flexbox has become a fundamental layout tool in Webflow, receiving continuous refinements to improve its utility for responsive design.


UI design for Flexbox controls and educational resources